
اضافة نافبار navabr الي موقعك الالكتروني
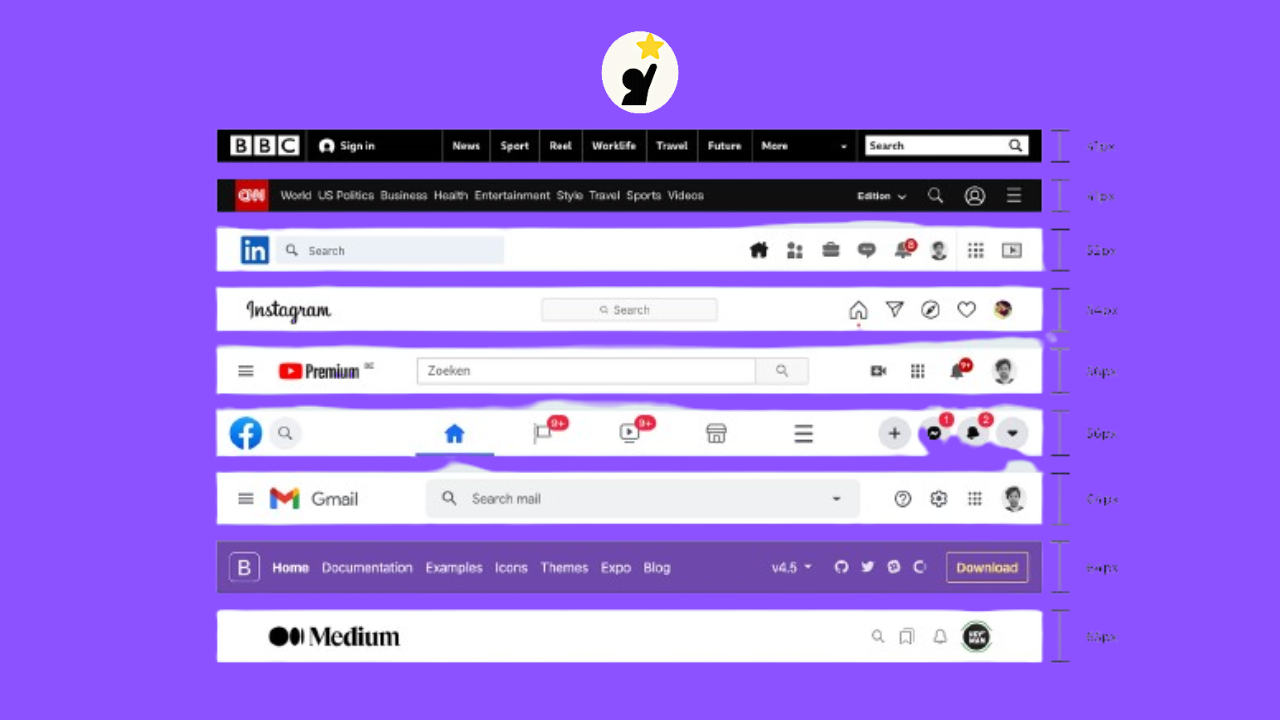
إضافة النافبار Navbar
يلا بينا؟
فيه تاجات في الـ HTML تخص النافبار بس وهما navbar او nav لكن كشكل وطريقة عرض النافبار ، فانا ممكن اعمله من غير ما استخدم التاجات دي بس خلينا دلوقتي نبدا بإستخدام nav.
هنفتح ملف الـ home.html وهنغيره عشان يبقي بالشكل ده
<html dir="rtl">
<head>
<link rel="stylesheet" href="style.css">
<title>موقع كتب</title>
</head>
<body>
<nav>
<div class="logo">
<a href=""><img src="../assets/logo.png"
width="50"></a>
</div>
<ul>
<li><a href="#"> الرئيسية </a></li>
<li><a href="#">عن الموقع</a></li>
<li><a href="#">كتابي المفضل </a></li>
</ul>
</nav>
<h1>كل الكتب</h1>
<div class="mydiv">
<div class="box">
<h2>كتاب رقم -1</h2>
<img src="book_cover.png">
<p>مختصر توضيحي بسيط عن ما يحتويه الكتاب ...مختصر توضيحي بسيط عن ما يحتويه الكتاب ...</p>
<a href="">عرض تفاصيل الكتاب</a>
</div>
<div class="box">
<h2>كتاب رقم -2</h2>
<img src="book_cover.png">
<p>مختصر توضيحي بسيط عن ما يحتويه الكتاب ...مختصر توضيحي بسيط عن ما يحتويه الكتاب ...</p>
<a href="">عرض تفاصيل الكتاب</a>
</div>
<div class="box">
<h2>كتاب رقم -3</h2>
<img src="book_cover.png">
<p>مختصر توضيحي بسيط عن ما يحتويه الكتاب ...مختصر توضيحي بسيط عن ما يحتويه الكتاب ...</p>
<a href="">عرض تفاصيل الكتاب</a>
</div>
<div class="box">
<h2>كتاب رقم -4</h2>
<img src="book_cover.png">
<p>مختصر توضيحي بسيط عن ما يحتويه الكتاب ...مختصر توضيحي بسيط عن ما يحتويه الكتاب ...</p>
<a href="">عرض تفاصيل الكتاب</a>
</div>
<div class="box">
<h2>كتاب رقم -5</h2>
<img src="book_cover.png">
<p>مختصر توضيحي بسيط عن ما يحتويه الكتاب ...مختصر توضيحي بسيط عن ما يحتويه الكتاب ...</p>
<a href="">عرض تفاصيل الكتاب</a>
</div>
<div class="box">
<h2>كتاب رقم -6</h2>
<img src="book_cover.png">
<p>مختصر توضيحي بسيط عن ما يحتويه الكتاب ...مختصر توضيحي بسيط عن ما يحتويه الكتاب ...</p>
<a href="">عرض تفاصيل الكتاب</a>
</div>
</div>
</body>
</html>
هنعدل في ملف الـ CSS عشان يبقي كده
margin: 0;
padding: 0;
}
body {
font-family: Tahoma;
font-size: 12px;
}
/**Nav**/
nav{
background: #777;
padding: 5px;
}
nav ul,nav .logo{
display: inline-block;
}
nav ul{
float: left;
list-style: none;
}
nav ul li{
float: right;
padding: 12px;
}
nav ul li a{
color: #fff;
text-decoration: none;
font-size: 14px;
}
/**Nav**/
.mydiv {
padding: 10px;
text-align: center
}
h1 {
padding: 10px;
}
.box {
width: 310px;
float: right;
margin: 5px;
border: 2px solid #eee;
font-weight: bold;
}
.box p {
margin: 10px;
}
.box img {
max-width: 80%;
}
.box a {
text-decoration: none;
background: #0784bd;
color: #fff;
display: block;
padding: 8px;
}
ده شكل النافبار .. حقيقي خلي للصفحة شكل مختلف

زي الفل
دلوقتي هنضيف الـ footer وهو آخر الصفحة ونضيف فيه لينكات لصفحة موقعنا علي الفيسبوك أو صفحات التواصل الإجتماعي عامة
هنضيف جزء الـ footer في الملف بتاعنا بالشكل ده
<html dir="rtl">
.................
<footer>
كل الحقوق محفوظة موقع كتب 2020
</footer>
</body>
</html>
هنضيف جزء الـ CSS الخاص بالـ footer
margin: 0;
padding: 0;
}
...............
footer{
background: #777;
clear: both;
padding: 20px;
text-align: center;
color: #fff;
}
لا لا لا .. إيه الجمال ده ، ده إحنا هنتغر بقا علي كده

متحمس؟
خليني اقولك إنك لحد هنا بجد تستاهل تكافئ نفسك علي اللي وصلته، احنا كنا فين وبقينا فين.
خد باالك اوقات كتير هصيبك الكسل حتي بعد الحماس اللي انت فيه دلوقتي . وده شئ طبيعي جدا ولازم يحصل. بس اللي مش طبيعي انك تبفضل واخد طريق الكسل ده في وشك علطول من غير مطبات !





0 التعليقات