
بناء موقع إلكتروني من الصفر باستخدام HTML CSS
كيفية بناء موقع إلكتروني
في مجموعة الدروس دي إحنا هنتعلم مع بعض إزاي نبني موقع إلكتروني من الصفر
مثال علي كود HTML
<div class="reach-container reach-teal">
<h1>My Header</h1>
</div>
<img src="img_car.png" alt="Car" style="width:100%">
<div class="reach-container">
<p>A car is a wheeled, self-powered motor vehicle used for transportation.</p>
</div>
<div class="reach-container reach-teal">
<p>My Footer</p>
</div>
كيفية بناء موقع إلكتروني - HTML
هنا هنتعلم ازاي نستخدم لغة HTML وليه بدات بيها مش بـ CSS مثلا ؟
خطوات البداية لبناء موقع الكتروني
ده شكل اللي هنشوفه علي المتصفح بعد ما ضيفنا النص بتاعنا اللي ضفناه ببرنامج الـ notepad

زي الفل دلوقتي انا قدرت اعرض نص بسيط مكتوب علي المتصفح ، طب ايه رايك لو نخلي "بسم الله" دي يبقي تحت منها خط؟ يلا بينا ..
هنروح تاني للـ Notepad ونكتبها بالشكل ده:-كود HTML
<u> بسم الله </u>
ده شكلها علي المتصفح

مبرووك، كده انت استخدمت لغة الـ HTML !!
الشرح
التاج اللي احنا استخدمناه ده اللي هو <u> اختصار لـ underline وهنا المتصفح فهم انك بتقوله انا عاوز اعرض
النص اللي بين التاج ده تحت منه خط.
لاحظ إننا قفلنا التاج ده بتاج </u> لان كل تاجات الـ HTML لازم تتقفل بالشكل ده
يعني لو انا محتاج اخلي النص ده يظهر بالخط العريض هستخدم تاج تاني وهو
<b> بسم الله </b>
صفحة موقع الكتروني HTML
مش هنكمل شرح كل التاجات لانه خلاص كده الفكرة وصلت انت بس خدلك لفة كده في كل التاجات دي عشان تعرف كل حاجة
إنسخ الكود ده عندك في الملف بدل الجملة بتاعتنا "بسم الله" واعمل save عشان نكمل رحتلنا
هنضيف الكود ده في ملف home.html
<!DOCTYPE html>
<html>
<head>
<title>موقع كتب</title>
</head>
<body>
<h1>أهلا بيك في موقعي الاول</h1>
<h2>موقع كتب لعرض تفاصيل الكتب </h2>
<p>بسم الله نبدا </p>
</body>
</html>
شرح سريع لكود الـ HTML
| <!DOCTYPE html> | ده بيعرف نوع الملف للمتصفح .. بيقوله يا متصفح خلي بالك الملف ده من نوع ملفات الـ HTML |
| <html> | ده تاج بداية ملف الـ HTML |
| <head> | جوة التاج ده انا بضيف مرفقات خاصة بالموقع زي ملفات الجافاسكربت والـ CSS كمان عنوان الموقع وحاجات تاني هنعرفها بعدين |
| <title> | لو ملاحظ ان التاج ده اللي جوة منه كتبنا عنوان الموقع هو موجود جوة التاج <head> |
| <body> | ده بقا اللي بيشل كل المحتوي الفعلي اللي المستخدم بيقدر يشوفه ويتعامل معاه |
| <h1>,<h2>,<p> | كل دول من التاجات اللي بتغير في عرض النصوص ؛ سواء عنونة بخط كبير او بداية فقرة جديدة في المحتوي |
إضافة CSS Styles لموقعك الإلكتروني
هنا هنبدا نتعامل مع لغة الـ CSS في إضافة الوان وتجميل شكل موقعنا عشان المستخدم يعرف يتعامل مع الموقع بكل ارتاحية.
طرق إضافة CSS Styles لموقعك الإلكتروني
فيه طريقتين بنستخدهم عشان نضيف عناصر الـ CSS للموقع بتاعنا:-
لاحظ: في الحالتين النتيجة واحدة، لكن من الافضل لسرعة وتنظيم شغلك انك تخلي الـ CSS في ملف خارجي.
ده شكل الكود لو هنستخدم الطريقة الأولي.
<!DOCTYPE html>
<html>
<head>
<style> body { font-size: 16px; padding: 3px; } h1 { background: black; color: white; font-size: 30px; } p { text-decoration: underline; } </style> <title>موقع كتب</title>
</head>
<body>
<h1>أهلا بيك في موقعي الاول</h1>
<h2>موقع كتب لعرض تفاصيل الكتب </h2>
<p>بسم الله نبدا </p>
</body>
</html>
لما نيجي نروح نشوف إيه اللي اتغير معانا هنلاقي الشكل بقا عامل كده

الطريقة التانية - إستدعاء ملفات الـ CSS من ملف خارجي
لاخر الدروس دي احنا هنكمل شغلنا بان اي ملفات زي كده هنخليها لوحدها خارج صفحة موقعنا واحنا هنستعديها
هناخد كل عناصر الـ CSS دي وهنضيفها جوة الملف
body {
font-size: 16px;
padding: 3px;
}
h1 {
background: black;
color: white;
font-size: 30px;
}
p {
text-decoration: underline;
}
شرح سريع للكود
| body | هنا بقول للغة CSS روحي للعنصر اللي اسمه body في الصفحة وطبقي عليه العناصر اللي هي حجم الخط .. إلخ |
| font-size | من خصائص الـ CSS اللي بيها بدي العنصر حجم الخط اللي انا عايزه .. اللي هو هنا 16px |
| h1, p | زيهم زي body هما عبارة عن اختار لاي محتوي تابع للتاجات دي عشان اطبق علي الخائص اللي انا عايزها من تغيير في الالوان وحجم الخط |
| مع الوقت هتلاقي نفسك عارف كل الخصائص دي ، واحلي ما في الموضوع ان كل خاصية شارحة نفسها هي بتعمل ايه | |
<html>
<head>
<link rel="stylesheet" href="style.css">
<title>موقع كتب</title>
</head>
<body>
<h1>أهلا بيك في موقعي الاول</h1>
<h2>موقع كتب لعرض تفاصيل الكتب </h2>
<p>بسم الله نبدا </p>
</body>
</html>
إحنا جاهزين دلوقتي إننا نضيف اكتر من صفحة كمان عشان موقعنا يبقي متكامل
هنضيف اي جديد؟
يلا بينا؟
لحد هنا انت فهمت الفكرة، ووصلك ولو بنسبة 40% شوية تفاصيل مهمين عن تطوير المواقع الإلكترونية. دلوقتي هنعدل في ملف الـ HTML بتاعنا اللي هو home.html من مجرد انه يعرض نصوص إلي انه هيعرض محتوي اكبر وهو عرض مجموعة كتب وصورها وتفاصيل عنها وكمان زرار او لينك عن طريقه اعرف ادخل لتفاصيل الكتاب.
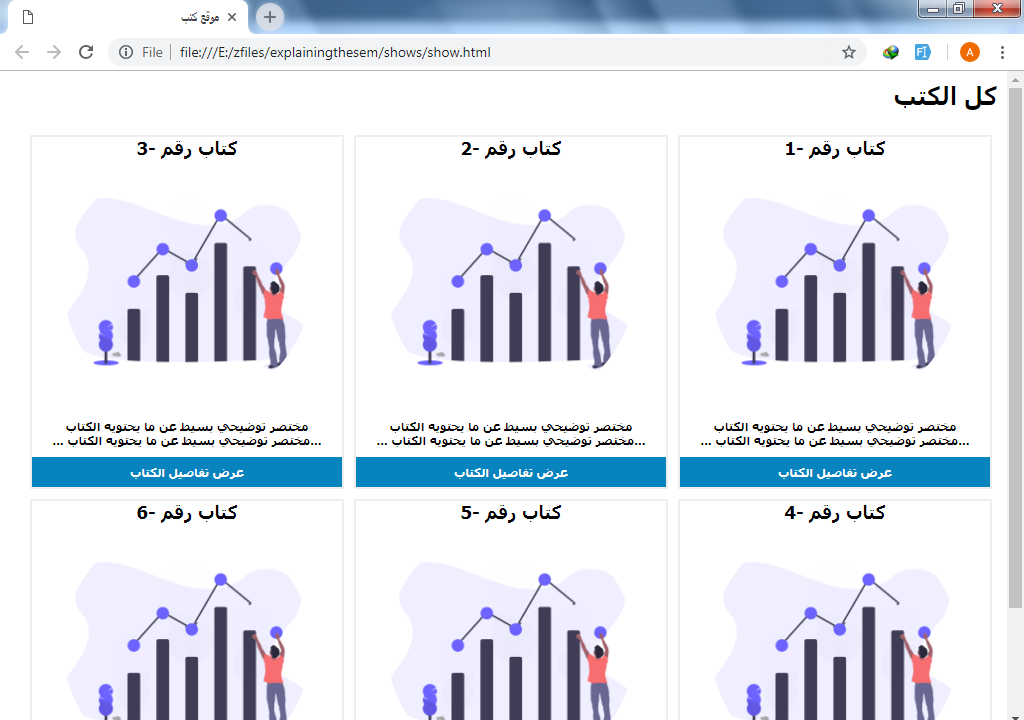
هنعدل في ملف الـ HTML عشان يبقي كده
<html dir="rtl">
<head>
<link rel="stylesheet" href="style.css">
<title>موقع كتب</title>
</head>
<body>
<h1>كل الكتب</h1>
<div class="mydiv">
<div class="box">
<h2>كتاب رقم -1</h2>
<img src="book_cover.png">
<p>مختصر توضيحي بسيط عن ما يحتويه الكتاب ...مختصر توضيحي بسيط عن ما يحتويه الكتاب ...</p>
<a href="">عرض تفاصيل الكتاب</a>
</div>
<div class="box">
<h2>كتاب رقم -2</h2>
<img src="book_cover.png">
<p>مختصر توضيحي بسيط عن ما يحتويه الكتاب ...مختصر توضيحي بسيط عن ما يحتويه الكتاب ...</p>
<a href="">عرض تفاصيل الكتاب</a>
</div>
<div class="box">
<h2>كتاب رقم -3</h2>
<img src="book_cover.png">
<p>مختصر توضيحي بسيط عن ما يحتويه الكتاب ...مختصر توضيحي بسيط عن ما يحتويه الكتاب ...</p>
<a href="">عرض تفاصيل الكتاب</a>
</div>
<div class="box">
<h2>كتاب رقم -4</h2>
<img src="book_cover.png">
<p>مختصر توضيحي بسيط عن ما يحتويه الكتاب ...مختصر توضيحي بسيط عن ما يحتويه الكتاب ...</p>
<a href="">عرض تفاصيل الكتاب</a>
</div>
<div class="box">
<h2>كتاب رقم -5</h2>
<img src="book_cover.png">
<p>مختصر توضيحي بسيط عن ما يحتويه الكتاب ...مختصر توضيحي بسيط عن ما يحتويه الكتاب ...</p>
<a href="">عرض تفاصيل الكتاب</a>
</div>
<div class="box">
<h2>كتاب رقم -6</h2>
<img src="book_cover.png">
<p>مختصر توضيحي بسيط عن ما يحتويه الكتاب ...مختصر توضيحي بسيط عن ما يحتويه الكتاب ...</p>
<a href="">عرض تفاصيل الكتاب</a>
</div>
</div>
</body>
</html>
هنحاول نشرح معظم الحاجات الجديدة علينا
| dir="rtl" | الخاصية dir لها قيمتين إما rtl ودي للمواقع اللي باللغة العربية ومعناها من اليمين للشمال او ltr ودي العكس |
| class="box" | الخاصية دي بتدي تعريف للعنصر ده عشان اعرف اوصله من لغة الـ CSS واديه التعديلات اللي انا عايزها من الالوان والخطوط. القيمة او الاسم box اسم عادي ممكن تسمي انت العنصر ده زي ما تحب |
| <img> | التاج ده بيخليني استدعي صورة داخل الصفحة والخاصية src بتاخد اسم الصورة وإمتدادها |
| <a> | التاج ده بنستخدمه عشان نضيف روابط في موقعنا لمواقع واماكن تانية، وهي عبارة عن الجسر والمعبر اللي عن طريقه بتخلي المستخدم يزور كل الصفحات بتاعت موقعك |
| مع الوقت والممارسة هتعرف كل التفاصيل دي واحدة واحدة ، أهم حاجة دلوقتي الممارسة واتباع اسلوب المحاولة والتجريب وعدم الخوف من ارتكاب اي خطا. | |
هنعدل في ملف الـ CSS عشان يبقي كده
margin: 0;
padding: 0;
}
body {
font-family: Tahoma;
font-size: 12px;
}
.mydiv {
padding: 10px;
text-align: center
}
h1 {
padding: 10px;
}
.box {
width: 310px;
float: right;
margin: 5px;
border: 2px solid #eee;
font-weight: bold;
}
.box p {
margin: 10px;
}
.box img {
max-width: 80%;
}
.box a {
text-decoration: none;
background: #0784bd;
color: #fff;
display: block;
padding: 8px;
}
شرح خصائص الـ css
| *{ } | علامة * في الـ CSS معناها إختيار كل عناصر الصفحة عشان تنطبق عليهم خصائص معينة |
| .box | دي الطريقة اللي بنادي بيها علي العنصر اللي في الصفحة اللي واخد كلاس اسمه box اوعي تنسي الـ "." قبل الإسم |
| الخاصية margin | تباعد عنصر عن عنصر اخر في الصفحة |
| الخاصية padding | تباعد داخلي للعنصر نفسه |
| الخاصية border | إضافة إطار حول العنصر |
| text-decoration | تستخدم في إضافة خط اسفل، اعلي او في نص العنصر |
ده الشكل اللي هينتج في آخر المطاف






0 التعليقات